Table of Contents
In this article, you’ll learn about What is the Difference between HTML Elements and Tags and also one to one comparison.
HTML (Hypertext Markup Language) is the standard markup language used to create web pages. It consists of a set of elements, each represented by a tag, that define the structure and content of a web page. While the terms “element” and “tag” are often used interchangeably, they actually have slightly different meanings in HTML. In this tutorial, we’ll explain the difference between HTML elements and tags.

HTML Elements
An HTML element is a unit of content in an HTML document. It can be a piece of text, an image, a video, or any other type of content that can be displayed on a web page. Each HTML element is defined by a set of attributes that determine how it should be displayed and how it interacts with other elements on the page.
For example, the following HTML code defines a paragraph element:
<p>This is a paragraph element.</p>
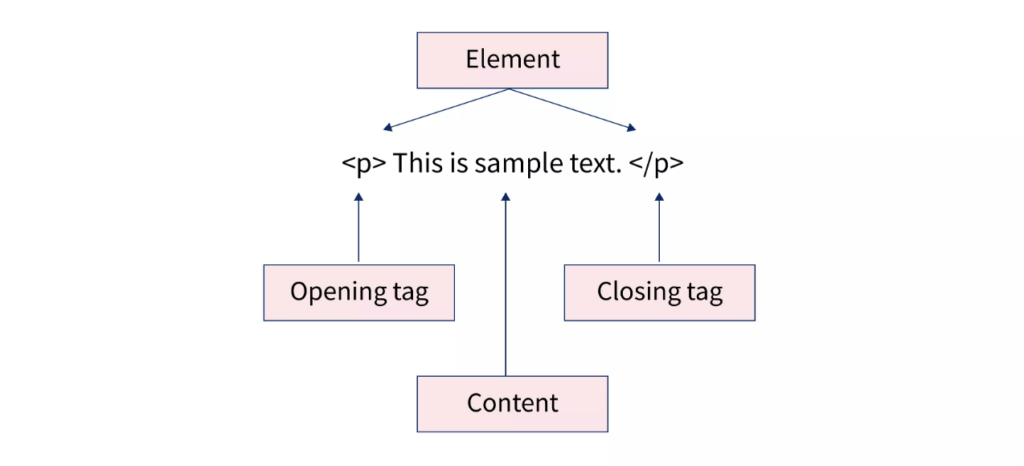
In this code, the p element represents a paragraph of text. The content of the paragraph is contained between the opening and closing tags, <p> and </p>, respectively. The p element also has an attribute, which in this case is not specified. Attributes are additional pieces of information that are used to modify the behavior of an element.
HTML elements can be nested within one another, forming a hierarchical structure that defines the layout of a web page. For example, you might have a div element that contains several p elements, like this:
<div>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
</div>In this example, the div element represents a container that contains two p elements. The div element has an opening tag (<div>) and a closing tag (</div>), which enclose the content of the element.
HTML Tags
An HTML tag is a piece of code that defines an HTML element. It consists of an opening angle bracket (<), the name of the element (in this case, p for paragraph), zero or more attributes, and a closing angle bracket (>). The closing tag is similar, but includes a forward slash (/) after the opening angle bracket, like this: </p>.
In the example above, the HTML tags are <p> and </p>. The opening tag (<p>) defines the start of a paragraph element, while the closing tag (</p>) defines the end of the paragraph element. The tags enclose the content of the element, in this case, the text “This is a paragraph element.”
HTML tags are used to create a structure for web pages. They define the different elements that make up a page, and how those elements are arranged on the page. By using different tags, you can create headings, paragraphs, lists, images, and more.
HTML Tags vs Elements
To understand the difference between tags and elements, you can refer to the difference table below-
| HTML Tags | HTML Elements |
|---|---|
| It consists of an opening bracket and a closing bracket. | It consists of a starting tag, content, and an end tag. |
| Usually consist of reserved keywords that have a unique meaning. | It consists of a generalized component that user wants to display on their HTML page. |
| They cannot be nested. | They can be nested. |
Conclusion
In summary, HTML elements and tags are closely related, but they have slightly different meanings. An HTML element is a unit of content in an HTML document, while an HTML tag is a piece of code that defines an HTML element. The tags enclose the content of the element and can be used to create a structure for web pages. Understanding the difference between elements and tags is important for creating and editing HTML documents.