Table of Contents
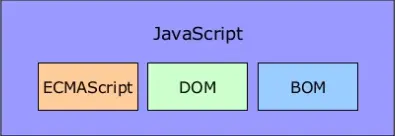
JavaScript is a programming language initially designed to interact with elements of web pages. In web browsers, JavaScript consists of three main parts they are as follows

- ECMAScript that provides the core functionality.
- The Document Object Model (DOM), which provides interfaces for interacting with elements on web pages
- The Browser Object Model (BOM), which provides API for interacting with web browsers.
JavaScript allows you to add interactivity to a web page. It is often used with HTML and CSS to enhance the functionality of a web page such as validating forms, creating interactive maps, and displaying animated charts.
When a web page is loaded i.e. after HTML and CSS have been downloaded, the JavaScript engine in the web browser executes the JavaScript code. The JavaScript code then modifies the HTML and CSS to dynamically update the user interface.
The JavaScript engine is a program that executes JavaScript code. In the beginning, JavaScript engines were implemented as interpreters. However, modern JavaScript engines are typically implemented as just-in-time compilers that compile JavaScript code to bytecode for improved performance.
Client-side vs. Server-side JavaScript
When JavaScript is used on a web page, it is executed in the web browsers of user’s computers. In this case, JavaScript works as a client-side language.
JavaScript can run on both web browsers and servers. A popular server-side environment for JavaScript is Node.js. Unlike the client-side JavaScript, the server-side JavaScript executes on the server that allows you to access databases, file systems, etc.
JavaScript History
In 1995, JavaScript was created by a Netscape developer named Brendan Eich. First, it was called Mocha that later was renamed to LiveScript.
Netscape decided to change LiveScript to JavaScript to leverage the fame of Java which was popular at that time. The decision was made just before Netscape released its web browser product called Netscape Navigator 2. As a result, JavaScript entered its version 1.0.
Netscape released JavaScript 1.1 in Netscape Navigator 3. In the meantime, Microsoft introduced a web browser product called the Internet Explorer 3 (IE 3), that competed with Netscape. However, IE came with its JavaScript implementation called JScript. Microsoft used the name JScript to avoid possible license issues with Netscape.
As a result, two different JavaScript versions were in the market. JavaScript in Netscape Navigator and JScript in Internet Explorer. JavaScript had no standards that govern its syntax and features. And it was decided that the language must be standardized.
In 1997, JavaScript 1.1 was submitted to the European Computer Manufacturers Association (ECMA) as a proposal. Technical Committee #39 (TC39) was assigned to standardize the language to make it a general-purpose, cross-platform, and vendor-neutral scripting language. TC39 came up with ECMA-262 which was a standard defining a new scripting language named ECMAScript (often pronounced Ek-ma-script).
After that, the International Organization for Standardization and International Electrotechnical Commissions (ISO/IEC) adopted ECMAScript as a standard (ISO/IEC-16262).
Overview of JavaScript
To define a variable in JavaScript, you use var keyword. For example:
var x = 10;
var y = 20;ES6 added a new way to declare a variable with the let keyword:
let x = 10;
let y = 20;To declare a function, you use the function keyword. The following example defines a function that calculates the sum of two arguments:
function add( a, b ) {
return a + b;
}To call the add() function, you use the following syntax:
let result = add(x, y);To log the result into the console window of the web browser, you use the console.log() :
console.log(result); Now, you should see 30 in the console window.
JavaScript provides you with condition statements such as if-else and switch statements. For example:
let a = 20,
b = 30;
function divide(a, b) {
if(b == 0) {
throw new Exception('Division by zero');
}
return a / b;
}In the divide() function, we checked whether the de-numerator (b) is zero. If yes, we threw an exception. Otherwise, we returned the result of a / b.
To declare an array, you use the following syntax:
let items = [];To declare an array with some initial elements, you specify the elements in the square brackets:
let items = [1, 2, 3];You can access the number of elements in the items array through its length property:
console.log(items.length); // 3To iterate over the elements of the items array, you use the for loop statement as follows:
for(let i = 0; i < items.length; i++) {
console.log(items[i]);
}Or use the for...of loop in ES6:
for(let item of items) {
console.log(item);
}To declare a “class” in JavaScript, you use the function keyword:
function Person(firstName, lastName ){
this.firstName = firstName;
this.lastName = lastName;
}
By convention, a class name should be a noun in a UpperCamelCase, with the first letter of every word capitalized.
The following example declares a method of the Person “class”:
Person.prototype.getFullName = function(){
return this.firstName + ' ' + this.lastName;
}
To create an instance of the Person “class”, you use the new keyword:
let john = new Person('John','Doe');To call the method of the class you can use the ( .) operator:
let fullName = john.getFullName();
In ES6, you can use the class keyword to declare a class in JavaScript:
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
getFullName() {
return this.firstName + ' ' + this.lastName;
}
}We have just introduced you to some features of JavaScript. You will learn each feature in detail in the subsequent tutorials.
Having fun learning JavaScript!
